728x90
DOM(Document Object Model)이란???
DOM이 무엇의 약자인가 보면 Document Object Model의 약자이다. 그대로 해석하면 '문서 객체 모델'이라는 뜻인데 이게 뭐냐고 그래서 ㅋㅋㅋㅋㅋㅋ
이 문서 객체라는 것은 <body></body> 등의 html 태그들을 JavaScript가 이용할 수 있는 객체(object)로 만든 것을 문서 객체라고 함! 그리고 DOM은 이 문서 객체를 해석하는 방식? 인식하는 방식??? 이라고 보면 된다고 함!
그니까 웹브라우저가 HTML을 인식하는 방식이라고 생각하면 됨!
DOM으로 뭐하는건데 그래서?

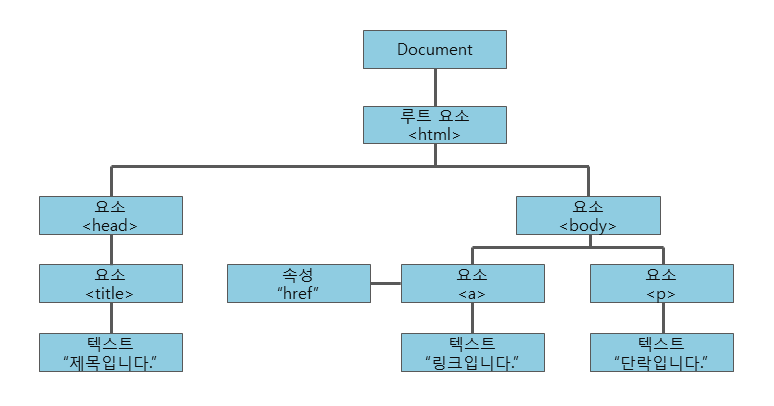
DOM은 이런 트리 형식의 자료구조를 가지고 있음
트리는 맨 위에 있는 애가 루트 노드(root node), 그 아래에 있는 애들이 차일드 노드(child node) 그리고 차일드 노드를 가지고 있지 않은 노드들을 리프 노드(leaf node)라고 함
암튼 그림을 예시로 들면 <a> 태그에 자식 노드(childNode)들이 있고 속성(attribute)이 있고 텍스트(textNode)가 있는데, 이때 이런 DOM 객체에 적절한 키워드를 통해서 필요한 노드에 접근할 수 있음
접근해서 그 친구의 속성을 바꿔주거나 하는 자기가 하고싶은걸 하는거임!
DOM 계층 구조?
- Window
- Document
- Node(단일 노드냐 아니면 여러개냐 -> Node냐 아니면 NodeList냐)
- Element Node: <tag attribute="value">body contents</tag>
- TextNode: 태그 안에 있는 텍스트 노드
- Attr: 태그의 속성 노드
- NodeList
- length 변수
- Element Property
- innerHTML 속성: html 태그로 파싱 처리가 됨
- innerText 속성: html에서 plain-text(문자열)로 처리
정리
DOM은 웹 브라우저가 HTML 페이지를 인식하는 방식이다! DOM은 계층 구조로 이루어져 있다!!
프론트를 내 입맛대로 하려면 이 DOM이란 애를 잘 알고 있어야 한다!
728x90