728x90
ES5와 ES6의 차이(2)
익명 함수
<script>
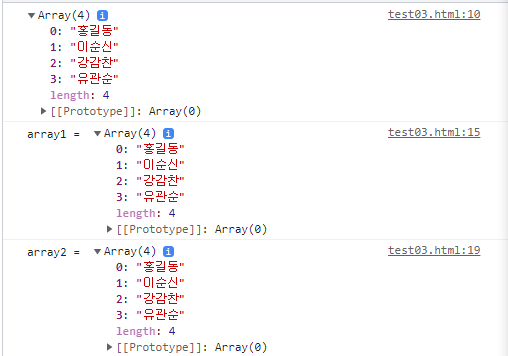
// 이름 정보를 갖는 배열 객체 생성
let names = ["홍길동", "이순신", "강감찬", "유관순"];
console.log(names);
// 익명 함수: anonymous function: 한번만 수행하고 끝
// ES5: for(item: items)
let array1 = names.map(function(name){return name;});
console.log("array1 = ", array1);
// ES6
let array2 = names.map(name => name);
console.log("array2 = ", array2);
</script>
그렇다면 인자를 전달받는 경우에는???
<script>
// 익명 함수: 2개의 숫자를 전달받아서 큰 값을 반환
// 큰 값을 반환: 3항 연산자 활용
// 기본 형식: (익명함수) -> 이렇게 하면 안됨!
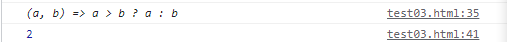
let maxNumber1 = (a, b) => a > b ? a : b;
console.log(maxNumber1);
// 호출: 함수명(arg1, arg2) 값을 전달하면서 호출 가능
// 익명 함수는 이름이 없음. 그렇다면 전달하는 방법은?
// 이렇게 (익명함수)(arg1, arg2)이렇게 하면 됨!!!
let maxNumber2 = ((a, b) => a > b ? a : b)(1, 2);
console.log(maxNumber2);
</script>- 위 코드의 밑 부분처럼 (익명함수)(arg1, arg2) 이렇게 하면 됨!!!

setTimeout() 메서드
<script>
// setTimeout(arg1, arg2)
// arg1: function
// arg2: ms 1000
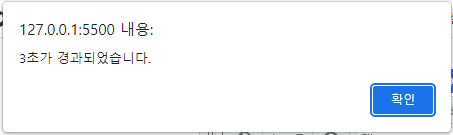
// 3초 후에 "3초가 경과되었습니다." 경고창 띄우기
// ES6
let timer = setTimeout(() => {
alert('3초가 경과되었습니다.');
}, 3000);
// ES6: Template String: 문자열 결합 + 연산자
// => `(백틱) 이용한 문자열 결합
// => `${변수명} 문자열`
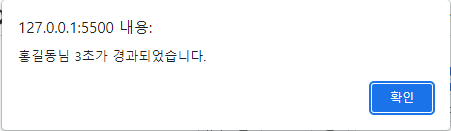
// 이름을 전달 받아서 "XXX님 3초가 경과되었습니다." 경고창 띄우기
let name = "홍길동";
let delay = 3000;
let timer2 = setTimeout(() => {
// alert(name + "님 " + delay/1000 + '초가 경과되었습니다.');
alert(`${name}님 ${delay/1000}초가 경과되었습니다.`);
}, delay);
</script>

728x90